مدتیه که دارم به سبکهای مختلف طراحی UI/UX فکر میکنم و یکی از سبکهایی که حسابی نظرمو جلب کرده، Bento Grids هست. بهعنوان UI/UX Designer تو شرکت سایه، تجربههای زیادی با چیدمانهای مختلف داشتم، ولی بنتو گرید یه چیز دیگهست! این پست رو نوشتم تا یه کم درباره این سبک، ویژگیهاش، چالشهاش و البته نگاه خودم بهش گپ بزنم. ایده این پست از پروژهای که پارسال تو تیممون روی محصولات IoT کار کردیم جرقه خورد، و میخوام از دید خودم بنتو گرید رو باز کنم و بشنوم شما چی فکر میکنید.
بنتو گرید چیه و چرا من عاشقشم؟
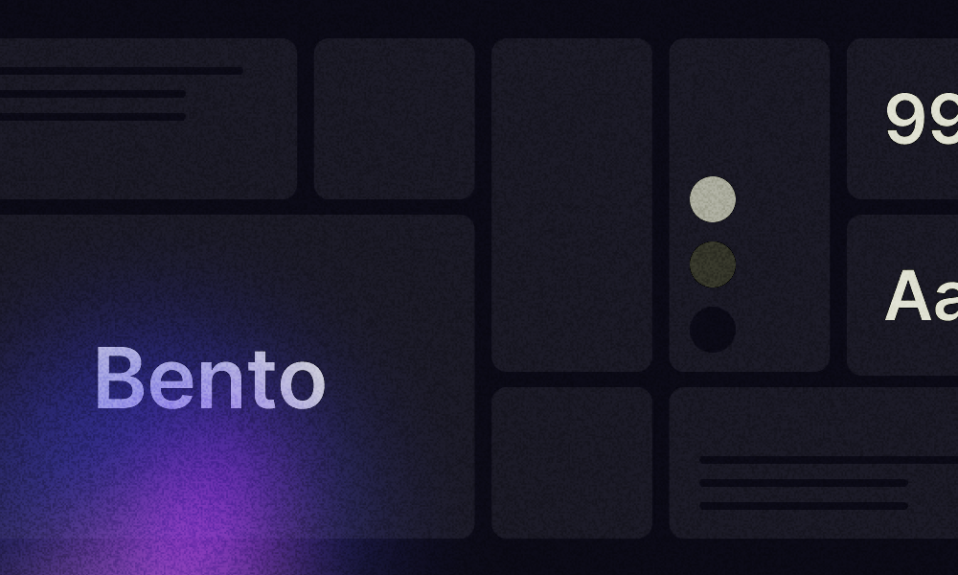
اگه با بنتو گرید آشنا نیستید، تصور کنید یه جعبه غذای ژاپنی (Bento Box) که هر بخشش یه فضای مرتب و مستقل داره. تو دنیای طراحی، بنتو گرید یه چیدمان ماژولاره که محتوا رو تو بلوکهای مستطیلی با اندازههای مختلف مرتب میکنه. به نظر من، این سبک یه جور جادوئه! چون هم نظم و انسجام داره، هم به طراح اجازه میده خلاقیتش رو نشون بده. کاربر هم میتونه با یه نگاه سریع، کلیت محتوا رو بگیره، بدون اینکه تو شلوغی گم بشه.

چیزی که منو جذب بنتو گرید کرد، انعطافپذیری اونه. میتونی بلوکهای بزرگتر رو برای محتوای مهمتر بذاری و بلوکهای کوچکتر رو برای جزئیات. اینطوری صفحه نهتنها تمیز و مینیمال میمونه، بلکه حس مدرن بودن رو هم منتقل میکنه. وقتی این سبک رو با تیممون تست کردیم، همه موافق بودن که برای ارائه محتوای متنوع خیلی کاربردیه.
چالشهای طراحی با بنتو گرید
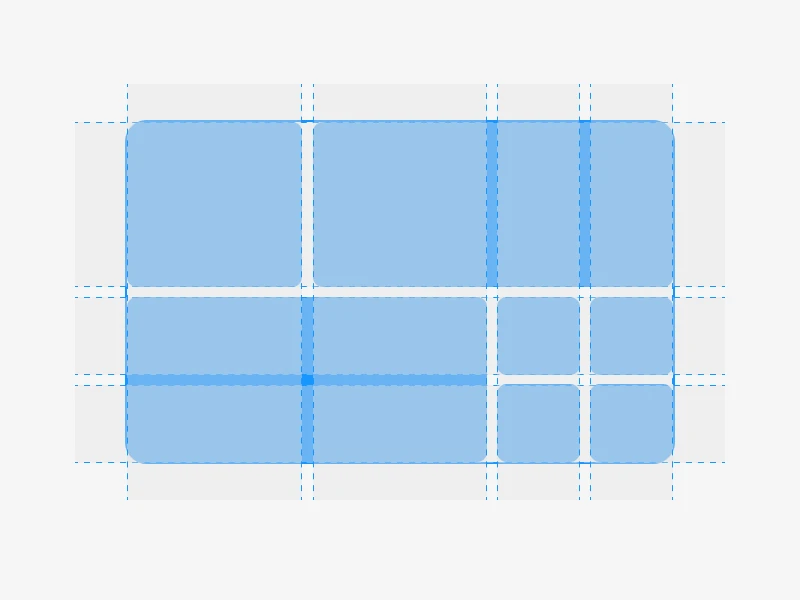
حالا فکر نکنید بنتو گرید یه راهحل بیدردسره! طراحی با این سبک چالشهای خودش رو داره. یکی از چیزایی که من همیشه باهاش کلنجار میرم، پیدا کردن تعادل بین تنوع و انسجام تو چیدمان بلوکهاست. اگه همه بلوکها زیادی شبیه هم باشن، صفحه یکنواخت و خستهکننده میشه. ولی اگه زیادی تنوع بدیم، ممکنه انسجام بصری به هم بریزه و کاربر گیج بشه. من معمولاً سعی میکنم با یه سیستم گرید منعطف کار کنم که اندازه و چیدمان بلوکها رو بر اساس اولویت محتوا تنظیم کنه. اینطوری صفحه هم جذاب میمونه، هم ساختارمند.

یه چالش دیگه، مدیریت محتوای داخل بلوکهاست. چون هر بلوک باید یه پیام واضح و مستقل داشته باشه، باید حواست به متن، آیکونها و تصاویر باشه. من همیشه سعی میکنم محتوا رو جوری تنظیم کنم که کوتاه، شفاف و گیرا باشه. اینجا همکاری با تیم کپیرایتینگ خیلی به کار میاد، چون اونا کمک میکنن متنها دقیقاً همون چیزی باشن که کاربر نیاز داره.
یه موضوع مهم دیگه هم ریسپانسیو بودن صفحهست. بنتو گرید تو دسکتاپ خیلی قشنگه، ولی تو موبایل باید مطمئن بشی که چیدمان بلوکها به هم نریزه. من معمولاً کلی پروتوتایپ میسازم و تست میکنم تا مطمئن بشم تجربه کاربری تو همه دستگاهها روان و یکپارچهست. این بخش از کار حسابی صبر و دقت میخواد، ولی نتیجهش ارزشش رو داره.
بنتو گرید از نگاه من
به نظر من، بنتو گرید فقط یه سبک طراحی نیست؛ یه راهحل هوشمندانهست برای ارائه محتوای پیچیده به شکلی ساده و جذاب. چیزی که منو به این سبک وابسته کرده، اینه که بهم اجازه میده هم خلاق باشم، هم منظم. وقتی با تیممون روی چیدمانهای بنتو کار میکنیم، همیشه حس میکنم داریم یه پازل میچینیم که هر تیکهش یه داستان داره، ولی کنار هم یه تصویر کامل و زیبا میسازه.
فکر میکنم بنتو گرید تو آینده طراحی UI/UX نقش پررنگتری پیدا کنه. این سبک بهخاطر انعطافپذیریش میتونه تو پروژههای مختلف، از لندینگ پیج گرفته تا داشبورد اپلیکیشن، حسابی بدرخشه. من خودم تو پروژههای بعدیام تو شرکت سایه دارم ایدههای جدیدتری رو با بنتو گرید تست میکنم و خیلی هیجانزدهم که ببینم تا کجا میتونم باهاش پیش برم.
شما چی؟ تا حالا با بنتو گرید کار کردید؟ چه ترفندها یا چالشهایی تو این سبک طراحی داشتید؟ خیلی دوست دارم نظراتتون رو بخونم و بتونیم باهم گپ بزنیم! 🚀